Cómo ocultar elementos de plantilla dinámica de Blogger
24 May 2014 § Deja un comentario
![]() Objetivo: Ocultar elementos de una plantilla dinámica de Blogger que no se quieren mostrar.
Objetivo: Ocultar elementos de una plantilla dinámica de Blogger que no se quieren mostrar.
En ocasiones podemos utilizar los recursos de Blogger para mostrar páginas dinámicas como páginas estáticas. La idea es poder ocultar elementos que no deseamos mostrar en el caso de querer utilizar una plantilla de vista dinámica que nos guste. ¿Cómo hacerlo? En este tutorial se demuestra cómo “remover” elementos de este tipo de plantilla. La comprobación se ha realizado sobre los navegadores: Chrome, Internet Explorer y Firefox.
Vamos a partir de crear un Blog en Blogger. Con tu cuenta de correos en Gmail, puedes pulsar el botón de aplicaciones e ir directamente a tu panel de blogs:  Para crear un nuevo blog, pulsa sobre el botón “Nuevo blog”:
Para crear un nuevo blog, pulsa sobre el botón “Nuevo blog”:  Se abrirá el panel de creación del blog para ingresar los datos que se requieren:
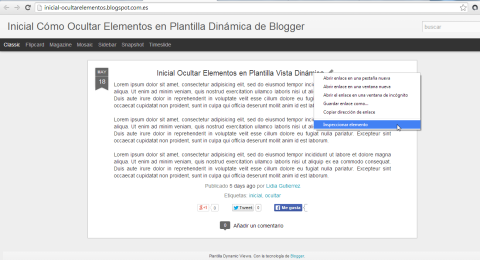
Se abrirá el panel de creación del blog para ingresar los datos que se requieren:  En el cuadro anterior ingresarás el título del blog, la dirección URL que identificará a tu blog como un subdominio de “blogspot.com”, y podrás elegir como plantilla la de “Vistas dinámicas”. Trabajamos sobre un blog nuevo en la siguiente dirección: http://inicial-ocultarelementos.blogspot.com.es/ al cual queremos hacer algunas modificaciones para ocultar elementos que no nos interesan. En la siguiente imagen se destacan los elementos que queremos ocultar.
En el cuadro anterior ingresarás el título del blog, la dirección URL que identificará a tu blog como un subdominio de “blogspot.com”, y podrás elegir como plantilla la de “Vistas dinámicas”. Trabajamos sobre un blog nuevo en la siguiente dirección: http://inicial-ocultarelementos.blogspot.com.es/ al cual queremos hacer algunas modificaciones para ocultar elementos que no nos interesan. En la siguiente imagen se destacan los elementos que queremos ocultar.  En otras palabras, queremos que la página del blog se muestre como en la siguiente imagen:
En otras palabras, queremos que la página del blog se muestre como en la siguiente imagen:  Ahora, es necesario tener una herramienta para localizar los elementos en el código de la página del blog y poder manipular su presentación. En mi caso, voy a utilizar la función de “Inspeccionar elemento” de Google Chrome:
Ahora, es necesario tener una herramienta para localizar los elementos en el código de la página del blog y poder manipular su presentación. En mi caso, voy a utilizar la función de “Inspeccionar elemento” de Google Chrome:  Para usarlo, colocar el puntero del ratón sobre el elemento y con el botón derecho seleccionar “Inspeccionar elemento”. Al pulsar sobre esta opción, se muestra en pantalla el tablero con los sectores HTML (a la izquierda) y CSS (a la derecha) para manejar el código de la página:
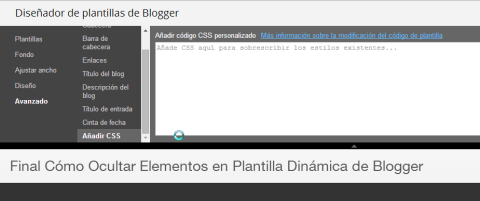
Para usarlo, colocar el puntero del ratón sobre el elemento y con el botón derecho seleccionar “Inspeccionar elemento”. Al pulsar sobre esta opción, se muestra en pantalla el tablero con los sectores HTML (a la izquierda) y CSS (a la derecha) para manejar el código de la página:  Para manipular los elementos, desde el panel de Blogger del blog en cuestión, vamos a Plantilla > El blog ahora > Personalizar > Diseñador de plantillas de Blogger > Avanzado > Añadir CSS, y en el cuadro que aparece a la derecha podemos escribir nuestras propias reglas CSS que ocultarán los elementos que no queremos mostrar.
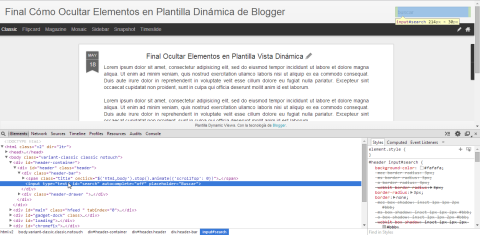
Para manipular los elementos, desde el panel de Blogger del blog en cuestión, vamos a Plantilla > El blog ahora > Personalizar > Diseñador de plantillas de Blogger > Avanzado > Añadir CSS, y en el cuadro que aparece a la derecha podemos escribir nuestras propias reglas CSS que ocultarán los elementos que no queremos mostrar.  Las ideas que vamos a manejar para ocultar elementos en una plantilla dinámica de Blogger consisten en: 1) Ubicaremos el elemento a ocultar en el panel HTML de “Inspeccionar elemento”. 2) Usaremos reglas de estilos CSS en el Diseñador de plantillas de Blogger. 3) Construiremos la regla CSS con el elemento a ocultar como selector y “display: none;” como declaración de la regla CSS así: selector { declaración; } 4) Daremos prioridad a nuestra regla para que su efecto no sea anulado por otra. Por lo tanto usaremos en la declaración la expresion: «!important». 5) Comprobaremos la vista del blog en el navegador. Vamos a comenzar. CAJA DEL BUSCADOR Para ocultar la caja del buscador que está en el encabezado de la página, ubicamos el puntero del ratón sobre el elemento, botón derecho y pulsamos sobre “Inspeccionar elemento” para que Chrome nos muestre el panel HTML y CSS:
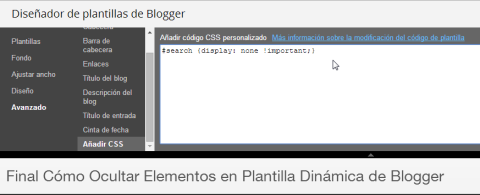
Las ideas que vamos a manejar para ocultar elementos en una plantilla dinámica de Blogger consisten en: 1) Ubicaremos el elemento a ocultar en el panel HTML de “Inspeccionar elemento”. 2) Usaremos reglas de estilos CSS en el Diseñador de plantillas de Blogger. 3) Construiremos la regla CSS con el elemento a ocultar como selector y “display: none;” como declaración de la regla CSS así: selector { declaración; } 4) Daremos prioridad a nuestra regla para que su efecto no sea anulado por otra. Por lo tanto usaremos en la declaración la expresion: «!important». 5) Comprobaremos la vista del blog en el navegador. Vamos a comenzar. CAJA DEL BUSCADOR Para ocultar la caja del buscador que está en el encabezado de la página, ubicamos el puntero del ratón sobre el elemento, botón derecho y pulsamos sobre “Inspeccionar elemento” para que Chrome nos muestre el panel HTML y CSS:  Observar que la caja del buscador tiene un identificador (id) llamado “search” (id=”search”) dentro de su línea <input>. Entonces se construye la regla CSS para ocultarlo de la siguiente forma: #search { display: none !important; } Como es un identificador utilizo en la regla el símbolo “almohadilla” para el selector “search”, abro llaves para iniciar la declaración, escribo mi declaración con prioridad (¡important) y mayor jerarquía de ejecución, y cierro llaves. En la siguiente imagen he insertado esta regla en una misma línea en el Diseñador de plantillas de Blogger para aprovechar el espacio:
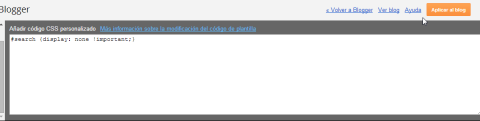
Observar que la caja del buscador tiene un identificador (id) llamado “search” (id=”search”) dentro de su línea <input>. Entonces se construye la regla CSS para ocultarlo de la siguiente forma: #search { display: none !important; } Como es un identificador utilizo en la regla el símbolo “almohadilla” para el selector “search”, abro llaves para iniciar la declaración, escribo mi declaración con prioridad (¡important) y mayor jerarquía de ejecución, y cierro llaves. En la siguiente imagen he insertado esta regla en una misma línea en el Diseñador de plantillas de Blogger para aprovechar el espacio:  En otras palabras, con nuestra regla le estamos diciendo a Blogger que no nos muestre en pantalla la caja del buscador y que esta regla es de primera prioridad sobre cualquier otra que afecte a la caja del buscador. Ahora, aceptamos los cambios pulsando sobre el botón “Aplicar al blog”, parte superior derecha:
En otras palabras, con nuestra regla le estamos diciendo a Blogger que no nos muestre en pantalla la caja del buscador y que esta regla es de primera prioridad sobre cualquier otra que afecte a la caja del buscador. Ahora, aceptamos los cambios pulsando sobre el botón “Aplicar al blog”, parte superior derecha:  Comprobamos los cambios en la vista de la página. Ya no vemos la caja del buscador en el encabezado a la derecha:
Comprobamos los cambios en la vista de la página. Ya no vemos la caja del buscador en el encabezado a la derecha:  MENÚ DE VISTAS DINÁMICAS Vamos a inspeccionar el elemento de la barra del menú con Chrome:
MENÚ DE VISTAS DINÁMICAS Vamos a inspeccionar el elemento de la barra del menú con Chrome:  Si queremos desaparecer todo el menú de vistas, primero comprobamos el identificador del menú (id=”views”) en la pantalla del Inspector. Luego, evitaremos mostrar la barra con el menú de vistas dinámicas con la siguiente regla: #views{ display: none !important; } (En Nuevo Blogger 2011 http://nuevoblogger2011.blogspot.com.es/2011/11/como-desactivar-el-menu-de-vistas.html se propone una segunda regla para corregir el resultado del diseño). Seguidamente insertamos nuestra nueva regla en el Diseñador de plantillas de Blogger:
Si queremos desaparecer todo el menú de vistas, primero comprobamos el identificador del menú (id=”views”) en la pantalla del Inspector. Luego, evitaremos mostrar la barra con el menú de vistas dinámicas con la siguiente regla: #views{ display: none !important; } (En Nuevo Blogger 2011 http://nuevoblogger2011.blogspot.com.es/2011/11/como-desactivar-el-menu-de-vistas.html se propone una segunda regla para corregir el resultado del diseño). Seguidamente insertamos nuestra nueva regla en el Diseñador de plantillas de Blogger:  Y pulsamos el botón “Aplicar al blog” para que tengan lugar los cambios. Ahora nuestro blog no muestra la barra con el menú de vistas dinámicas:
Y pulsamos el botón “Aplicar al blog” para que tengan lugar los cambios. Ahora nuestro blog no muestra la barra con el menú de vistas dinámicas:  También podemos seleccionar el tipo de vista al desplegar con el puntero (punta de flecha en gris) en las líneas de código y aparecen las clases que corresponden a cada opción del menú vistas dinámicas:
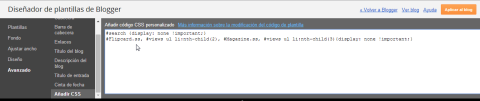
También podemos seleccionar el tipo de vista al desplegar con el puntero (punta de flecha en gris) en las líneas de código y aparecen las clases que corresponden a cada opción del menú vistas dinámicas:  Si solo nos interesa ocultar las vistas “Flipcard” y “Magazine” nuestra regla puede ser: #Flipcard.ss, #views ul li:nth-child(2), #Magazine.ss, #views ul li:nth-child(3){display: none !important;} (Para otras combinaciones, podéis consultar las indicaciones del Nuevo Blogger 2011 antes referido). Inserto mis reglas en el Diseñador de plantillas de Blogger:
Si solo nos interesa ocultar las vistas “Flipcard” y “Magazine” nuestra regla puede ser: #Flipcard.ss, #views ul li:nth-child(2), #Magazine.ss, #views ul li:nth-child(3){display: none !important;} (Para otras combinaciones, podéis consultar las indicaciones del Nuevo Blogger 2011 antes referido). Inserto mis reglas en el Diseñador de plantillas de Blogger:  Aplicamos los cambios al blog y comprobamos que ahora no aparecen las vistas dinámicas Flipcard ni Magazine:
Aplicamos los cambios al blog y comprobamos que ahora no aparecen las vistas dinámicas Flipcard ni Magazine:  GADGET-DOCK Vamos a ocultar el Gadget-Dock, que es el menú de fichas que se despliega a la derecha de la página.
GADGET-DOCK Vamos a ocultar el Gadget-Dock, que es el menú de fichas que se despliega a la derecha de la página.  Miramos en el Inspector del elemento su identificación:
Miramos en el Inspector del elemento su identificación:  Construimos nuestra regla así: #gadget-dock {display:none !important; } Añadimos la regla en el Diseñador de plantillas de Blogger:
Construimos nuestra regla así: #gadget-dock {display:none !important; } Añadimos la regla en el Diseñador de plantillas de Blogger:  Comprobamos en la visualización de la página que ya no aparece el menú de pestañas lateral:
Comprobamos en la visualización de la página que ya no aparece el menú de pestañas lateral:  RIBBON-DATE CINTA CON FECHA Vamos a construir una regla CSS para que se oculte el detalle de la fecha de la entrada en la cinta que aparece en el lado izquierdo:
RIBBON-DATE CINTA CON FECHA Vamos a construir una regla CSS para que se oculte el detalle de la fecha de la entrada en la cinta que aparece en el lado izquierdo:  Inspeccionamos el elemento Ribbon-Date en Chrome:
Inspeccionamos el elemento Ribbon-Date en Chrome:  Vemos que son dos clases “ribbon” y “date”, por lo tanto en nuestra regla CSS es oportuno utilizar el punto “.” así: .ribbon, .date {display:none !important;} En el Diseñador de plantillas de Blogger añadimos la nueva regla CSS:
Vemos que son dos clases “ribbon” y “date”, por lo tanto en nuestra regla CSS es oportuno utilizar el punto “.” así: .ribbon, .date {display:none !important;} En el Diseñador de plantillas de Blogger añadimos la nueva regla CSS:  Aplicamos los cambios al blog y comprobamos los resultados en el navegador:
Aplicamos los cambios al blog y comprobamos los resultados en el navegador:  OTROS ELEMENTOS Para ocultar los elementos en el pie de página sobre publicación y redes sociales podemos utilizar las siguientes reglas CSS: Datos de publicación: .publish-info {display:none !important;} Iconos y datos de redes sociales: .share-controls, . delay {display:none !important;} Así queda el Diseñador de plantillas de Blogger en su sección de «Añadir código CSS personalizado” con todas nuestras reglas:
OTROS ELEMENTOS Para ocultar los elementos en el pie de página sobre publicación y redes sociales podemos utilizar las siguientes reglas CSS: Datos de publicación: .publish-info {display:none !important;} Iconos y datos de redes sociales: .share-controls, . delay {display:none !important;} Así queda el Diseñador de plantillas de Blogger en su sección de «Añadir código CSS personalizado” con todas nuestras reglas:  ETIQUETAS Para ocultar las etiquetas no utilizaremos reglas CSS sino que en cada entrada dejaremos en blanco el cuadro de “Etiquetas”. Si hay alguna etiqueta, la borramos. Luego pulsamos “Listo” y después “Actualizar” para que se vean los cambios en el navegador.
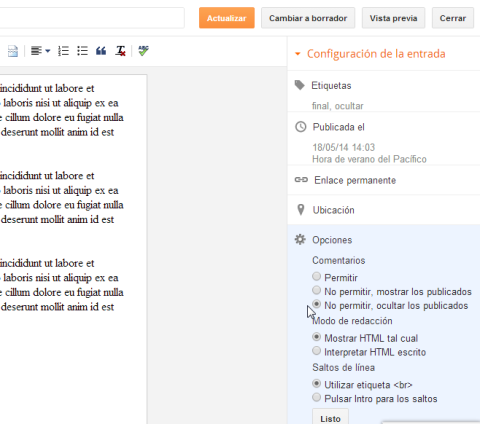
ETIQUETAS Para ocultar las etiquetas no utilizaremos reglas CSS sino que en cada entrada dejaremos en blanco el cuadro de “Etiquetas”. Si hay alguna etiqueta, la borramos. Luego pulsamos “Listo” y después “Actualizar” para que se vean los cambios en el navegador.  COMENTARIOS Para ocultar los comentarios vamos a “Opciones” (barra a la derecha) de cada “Entrada” (o página del blog) y desactivamos los comentarios:
COMENTARIOS Para ocultar los comentarios vamos a “Opciones” (barra a la derecha) de cada “Entrada” (o página del blog) y desactivamos los comentarios:  Pulsamos “Listo” y luego “Actualizar” el blog para aceptar los cambios. Después de hacer todos nuestros cambios, nos queda en el navegador la siguiente pantalla final:
Pulsamos “Listo” y luego “Actualizar” el blog para aceptar los cambios. Después de hacer todos nuestros cambios, nos queda en el navegador la siguiente pantalla final:  La dirección de los resultados de los cambios en el blog por medio de reglas CSS está en: http://final-ocultarelementos.blogspot.com.es/ Preguntas y Respuestas 1) ¿Por qué no veo los cambios en el navegador? Revisar el código CSS, tanto espacios como símbolos. También, no olvidar dar prioridad a las reglas con “!important” de lo contrario podría sobreescribirse la regla por otra y no funcionar. 2) ¿En cuáles navegadores se han probado estas reglas? Las reglas CSS de este tutorial se probaron sobre Internet Explorer, Google Chrome y Filezilla Firefox. 3) ¿Cómo puedo ocultar la frase de pie de página “Con la tecnología de Blogger.”? ; ) Ya lo sabemos … construir la regla CSS y eso queda para ti ; )
La dirección de los resultados de los cambios en el blog por medio de reglas CSS está en: http://final-ocultarelementos.blogspot.com.es/ Preguntas y Respuestas 1) ¿Por qué no veo los cambios en el navegador? Revisar el código CSS, tanto espacios como símbolos. También, no olvidar dar prioridad a las reglas con “!important” de lo contrario podría sobreescribirse la regla por otra y no funcionar. 2) ¿En cuáles navegadores se han probado estas reglas? Las reglas CSS de este tutorial se probaron sobre Internet Explorer, Google Chrome y Filezilla Firefox. 3) ¿Cómo puedo ocultar la frase de pie de página “Con la tecnología de Blogger.”? ; ) Ya lo sabemos … construir la regla CSS y eso queda para ti ; )

Deja un comentario